
- 大学IR・統計分析
- データの横持ち(クロス集計)と縦持ち(リスト形式)とは??どちらを使うべきか、それぞれの利点や注意点と一緒に紹介

- 会社案内・パンフレット
- 情報発信の⼒で⽇本のものづくり企業を応援したい!!

- CSR・SDGs
- 「サステナブルと私たちの未来」と題して社内研修会を開催しました。

- 会社案内・パンフレット
- 本機色校正・平台色校正・プルーフジェットの違いとは?本紙色校正の種類と移り変わりについて。

- ホームページ
- Webサイトリニューアルに必要不可欠と言われるRFPって知っていますか?

- 大学IR・統計分析
- 新入社員が教えるExcelでもできる分析手法、回帰分析ってなに!?【重回帰分析編part2】

- 大学IR・統計分析
- 新入社員が教えるExcelでもできる分析手法、回帰分析ってなに!?【重回帰分析編part1】

- 大学IR・統計分析
- 新入社員が教えるExcelでもできる分析手法、回帰分析ってなに!?【単回帰分析編】

- 大学IR・統計分析
- 新入社員が教えるExcelでもできる分析手法、相関分析ってなに!?

- 大学IR・統計分析
- さらに詳しく!Tableauでグラフ内の項目を編集しよう!

- 大学IR・統計分析
- 新入社員が教える、Excelのデータ分析ツール「基本統計量」の使い方!

- 会社案内・パンフレット
- 会社案内は必要ない??

- 大学IR・統計分析
- 新入社員が教える統計、Excelでできるって本当!?データ分析ツールの使い方

- CSR・SDGs
- FSC®認証は必要?不必要?取得までの顛末

- 大学IR・統計分析
- もっと見やすく!Tableauでグラフの見た目を編集しよう!

- 大学IR・統計分析
- 新入社員が教える統計の基本、標準偏差、分散って結局なに!?

- CSR・SDGs
- ビジネスと人権、人権デューデリジェンス(人権DD)

- 大学IR・統計分析
- すぐできる!Tableauでグラフ作成!(サンプルデータ有り)

- 大学IR・統計分析
- 新入社員が教える統計の基本、代表値の活用方法とは!?

- ホームページ
- WebサイトにCookie管理ツールを導入してみた

- ホームページ
- Webディレクターって何やるの? 〜当社の場合〜

- ホームページ
- みなさんが、ホームページ制作会社に「求めること」は何ですか?

- そのほか
- 「自分たちができること」を伝えるよりも、「どんな課題を解決できるのか」に主眼を置いてみる

- CSR・SDGs
- LGBTQ(SOGI)の活躍推進:ダイバーシティ&インクルージョンの取り組み

- CSR・SDGs
- 社員の活躍推進:ダイバーシティ&インクルージョンの取り組み

- CSR・SDGs
- 人事・労務におけるダイバーシティ&インクルージョンの取り組み

- CSR・SDGs
- SDGsの目標17「パートナーシップで目標を達成しよう」

- CSR・SDGs
- SDGsの目標16「平和と公正をすべての人に」

- CSR・SDGs
- SDGsの目標15「陸の豊かさも守ろう」

- CSR・SDGs
- SDGsの目標14「海の豊かさを守ろう」

- CSR・SDGs
- SDGsの目標13「気候変動に具体的な対策を」

- CSR・SDGs
- SDGsの目標12「つくる責任つかう責任」

- CSR・SDGs
- SDGsの目標11「住み続けられるまちづくりを」

- CSR・SDGs
- SDGsの目標10「人や国の不平等をなくそう」

- CSR・SDGs
- 3月17日は「みんなで考えるSDGsの日」

- CSR・SDGs
- SDGsの目標9「産業と技術革新の基盤をつくろう」

- そのほか
- 【システム開発会社様向け】UI/UXデザインを改善して、付加価値を向上させてみませんか?

- ホームページ
- 助成金・補助金を活用してホームページ・パンフレット制作

- そのほか
- twitterのトレンドを活用して、より多くの人にリーチしてみよう

- ホームページ
- はじめてのECサイト。何を選べば良いのか?

- そのほか
- 2021年、今だからこそ打つべきWeb戦略

- そのほか
- SNSの「#(ハッシュタグ)」上手く使えてますか??

- ホームページ
- WordPressとMovableType、結局どっちが良いの??

- ホームページ
- なぜ、Webサイト制作者からIEは嫌われてきたのか??

- そのほか
- ブログやコラムのネタに困ったら???

- そのほか
- Goolgeの検索ランキングで2020年のトレンドを振り返ろう

- そのほか
- 中小企業のtwitterのマーケティング方法を考える。何をやるにもまずはフォロワー獲得が第一??

- ホームページ
- なぜ、ホームページ制作会社によって価格の高い・低いが存在するのか?

- そのほか
- 「良いモノは売れる」は本当なのか??

- ホームページ
- CMSと上手く付き合おう

- ホームページ
- これって知ってる?意外と知らないWebサイト制作の常識

- ホームページ
- SEOはターゲットユーザーのニーズを想像しよう!

- そのほか
- オンラインビデオ視聴時間の調査結果を考察してみる

- ホームページ
- 「目的から手段」と「手段が目的」。困ったら道案内をしっかりつけよう!

- ホームページ
- 2021年5月、コアウェブバイタルがランキング要因に組み込まれることが決定!!

- そのほか
- スムーズな制作の裏には上手な進行管理が必ずある

- ホームページ
- なんでロゴって左上なの??

- そのほか
- リスティング広告、どうやってキーワード決める??

- ホームページ
- title要素から余分なモノは排除した方が良い??

- ホームページ
- Google検索について、ユーザーの質問に答える「ウェブマスターオフィスアワー」が公開

- そのほか
- twitterにフリート機能が登場!!いったいどんなモノなのか??

- ホームページ
- なぜ、そこに角丸なのか??

- そのほか
- デザインで齟齬が生まれないために

- そのほか
- データは信用するのではなく、考察するために利用しよう!!

- そのほか
- DXって何??

- そのほか
- プロとしての仕事って何??ホームページ制作会社のディレクターが考えてみた

- ホームページ
- 本当のアクセス解析とは?肝は「課題」と「仮説」

- ホームページ
- PCからじゃないと見れないサイトがGoogleから消える!?

- ホームページ
- コーダーに求められる「スキル」って何??

- そのほか
- 仕事として「デザイン」を行うということ

- ホームページ
- WordPressの本当のメリットとデメリット

- ホームページ
- ハンバーガーメニューについて考えてみよう!

- そのほか
- Webデザイナーが使うのはMac?Windows?

- そのほか
- 「引き算のデザイン」でシンプルかつ分かりやすく!

- ホームページ
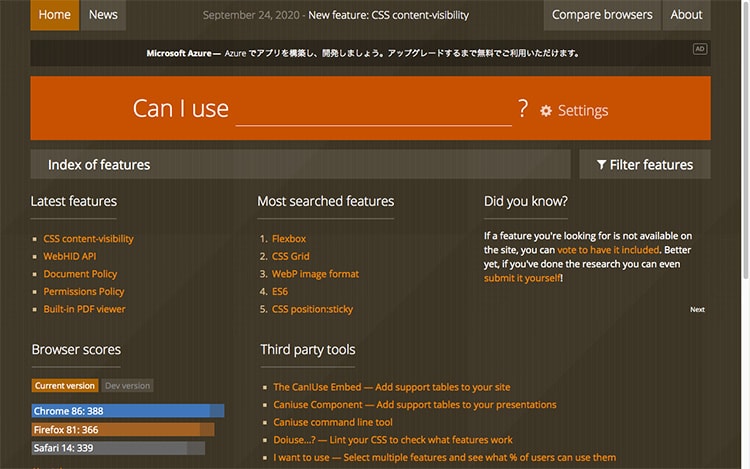
- Can I useでCSS3とHTML5の対応状況をチェックしよう!

- そのほか
- グラフィックデザインとWebデザインの違い

- ホームページ
- サーバって何?Webサイト運用に必要なサーバを簡単に説明します!!

- ホームページ
- SSL認証を簡単にわかりやすく説明しよう!

- ホームページ
- SEOについて改めて考えよう!!

- 会社案内・パンフレット
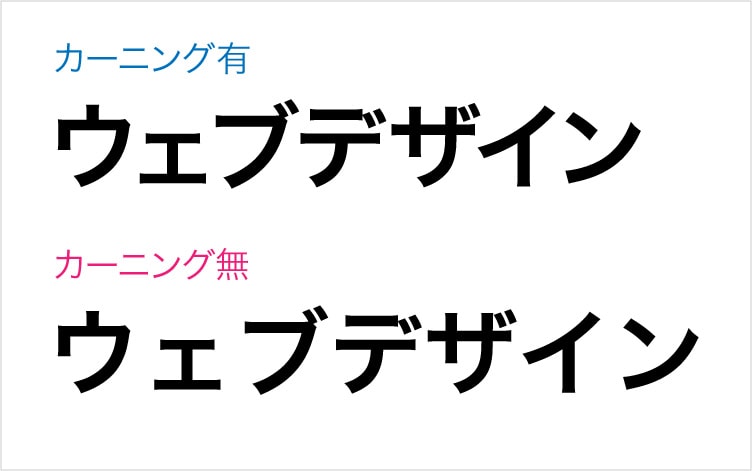
- カーニングでデザインの印象は大きく変わる!

- ホームページ
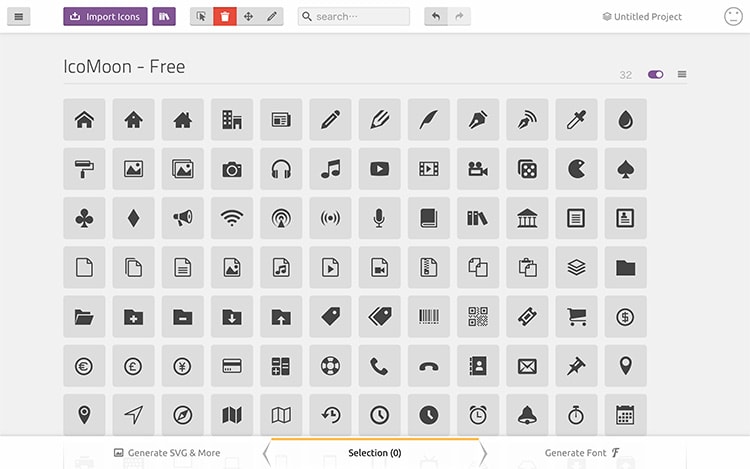
- アイコンをウェブフォントで表示する方法

- CSR・SDGs
- SDGsの目標8「働きがいも経済成長も」

- ホームページ
- object-fit:cover;を利用して、簡単にトリミングを実行する

- 会社案内・パンフレット
- 代表的な印刷用紙の種類

- 大学IR・統計分析
- 大学IRとは?企業のIRとは違う広範囲の活動範囲

- ホームページ
- カラムレイアウトを簡単に実装するCSS

- ホームページ
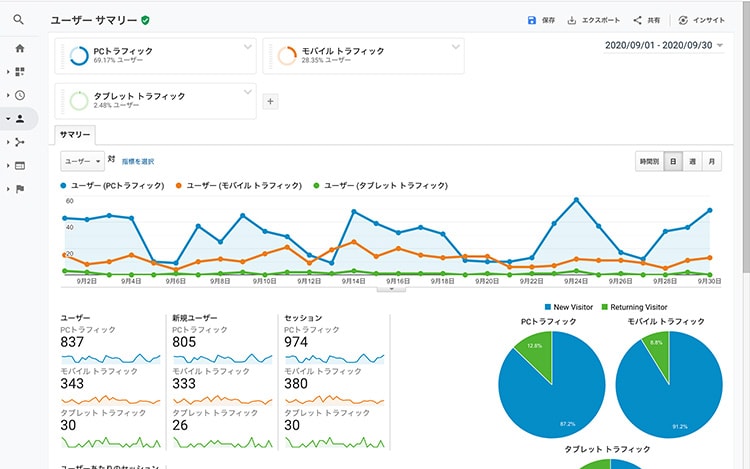
- GoogleAnalyticsを簡単な統計で考察してみる

- ホームページ
- SVGとCSSで簡単な描画アニメーションを実現する

- CSR・SDGs
- SDGsの目標7「エネルギーをみんなに そしてクリーンに」

- そのほか
- WebシステムのUIデザイン、これだけは絶対守るべき点

- CSR・SDGs
- SDGsの目標6「安全な水とトイレを世界中に」

- CSR・SDGs
- SDGsの目標5「ジェンダー平等を実現しよう」

- ホームページ
- 「Core Web Vitals」を理解しよう!

- ホームページ
- ページ表示速度を改善し、快適なWebサイトを制作しよう

- そのほか
- コンテンツマーケティングでファンを獲得しよう!

- ホームページ
- Webサイトは営業の時代から接客の時代へ

- CSR・SDGs
- CSR、SDGs、ESGの違いと関係性について

- CSR・SDGs
- SDGsの目標4「質の高い教育をみんなに」

- そのほか
- 誰でもできる!自社の強みの見つけ方!!

- CSR・SDGs
- SDGsの目標3「すべての人に健康と福祉を」

- そのほか
- マインドマップのすすめ。自分の考えやプロジェクトを見える化しよう!

- そのほか
- ペルソナマーケティングを考えよう!

- CSR・SDGs
- SDGsの目標2「飢餓をゼロに」

- 会社案内・パンフレット
- 色が持つ効果を考えよう!

- CSR・SDGs
- SDGsの目標1「貧困をなくそう」

- ホームページ
- CSSだけでロールオーバーにアニメーションを設定する方法

- そのほか
- Googleマイビジネスに登録して、自社や店舗をPRしよう!

- 会社案内・パンフレット
- オンラインで利用可能なデジタルブック制作のすすめ

- 会社案内・パンフレット
- 良いデザインっていったい何?

- ホームページ
- jQueryを使わないSwiperの使い方【高機能スライダーを簡単に実装する方法】

- そのほか
- インタビュー前のヒアリングシート作成のコツ

- ホームページ
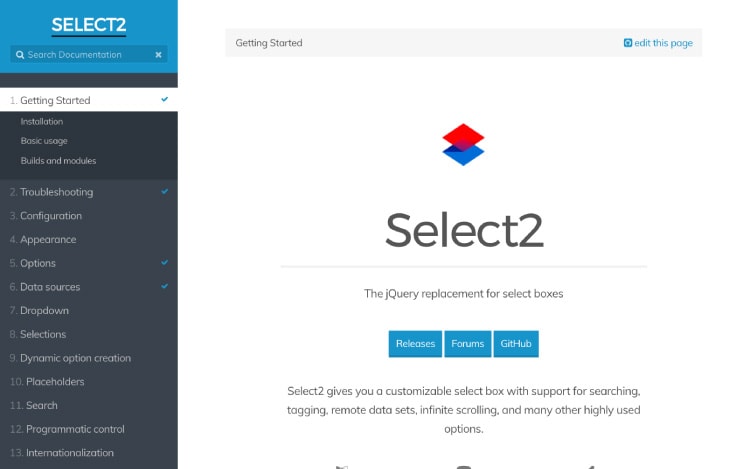
- セレクトボックスをカスタマイズして便利にするSelect2の使い方

- 会社案内・パンフレット
- なぜ、パンフレット制作でサムネイルやワイヤーフレームが必要なのか?

- CSR・SDGs
- CSR・SDGsの観点から採用コンテンツを考える

- ホームページ
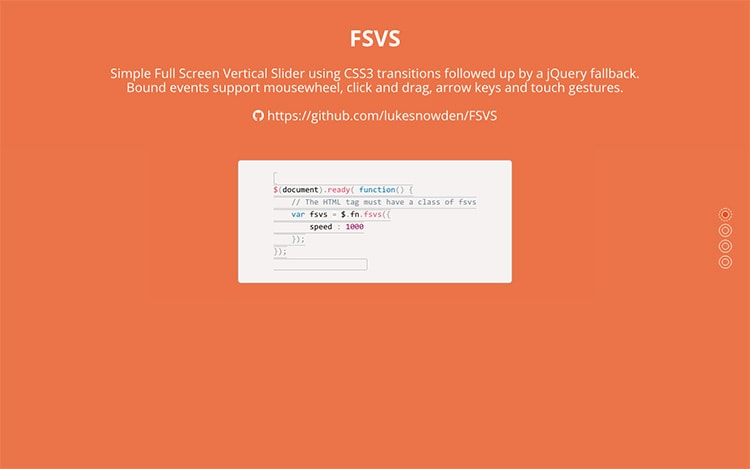
- 1ページ内のスクロール遷移を簡単に実装するFSVSの使い方

- ホームページ
- animate.cssとjquery.inviewで要素が表示された際にアニメーションを実行する

- CSR・SDGs
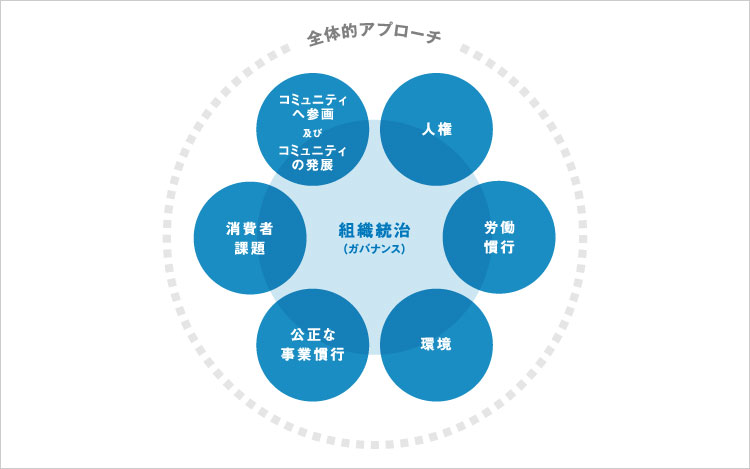
- ISO26000(社会的責任)の7つの中核主題とその課題

- CSR・SDGs
- 中小企業がESG(CSR・SDGs)経営を求められる時代がすぐそこに。

- CSR・SDGs
- SDGsがなぜ注目を集めているのか?

- ホームページ
- レスポンシブで横並びカラムの高さを揃える

- ホームページ
- jQueryでレスポンシブのブレークポイントを設定する

- 会社案内・パンフレット
- 失敗しないパンフレット制作の依頼の仕方

- ホームページ
- ホームページ制作の相場ってあるの?

- CSR・SDGs
- 2030SDGs ゲーム形式のSDGs研修会を開催しました

- CSR・SDGs
- CSR・SDGsの情報は積極的に発信していきましょう!

- ホームページ
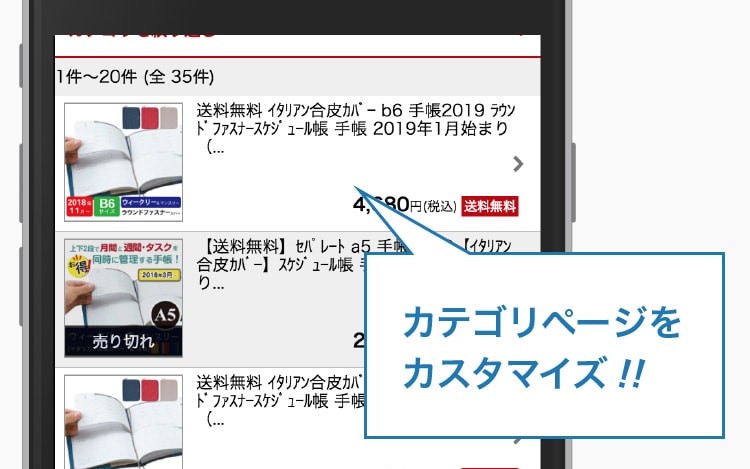
- 【楽天】スマホカテゴリページをカスタマイズ

- ホームページ
- Wixを利用したホームページ制作サービス

- ホームページ
- 楽天の商品画像登録ガイドライン遵守必須化について

- CSR・SDGs
- ISO26000の視点から、CSRの取り組みを考える。

- CSR・SDGs
- CSR=企業の変化しつづける社会への対応力?

- CSR・SDGs
- CSRは意識的に伝えないと知ってもらえない?

- ホームページ
- ホームページを制作会社に依頼するメリット

- そのほか
- contents.nagoyaに行ってきました。

- ホームページ
- 成果の出るホームページの作り方

- ホームページ
- 失敗しないホームページ制作会社の選び方

- 会社案内・パンフレット
- 使いやすいポケットフォルダ作成時のポイント

- CSR・SDGs
- LGBTとダイバーシティ(多様性) -第2回 LGBT研修-

- CSR・SDGs
- 6月6日(土曜日)、LGBT研修会を行いました。-

- CSR・SDGs
- 企業がCSRに取り組むメリット
